2 Processing のサンプルプログラムで遊ぶ
Macに、Processing IDE をインストールしたので、IDE に組み込まれているサンプルプログラムを実行してみます。
想像していた以上に感動しました。
サンプルを開く
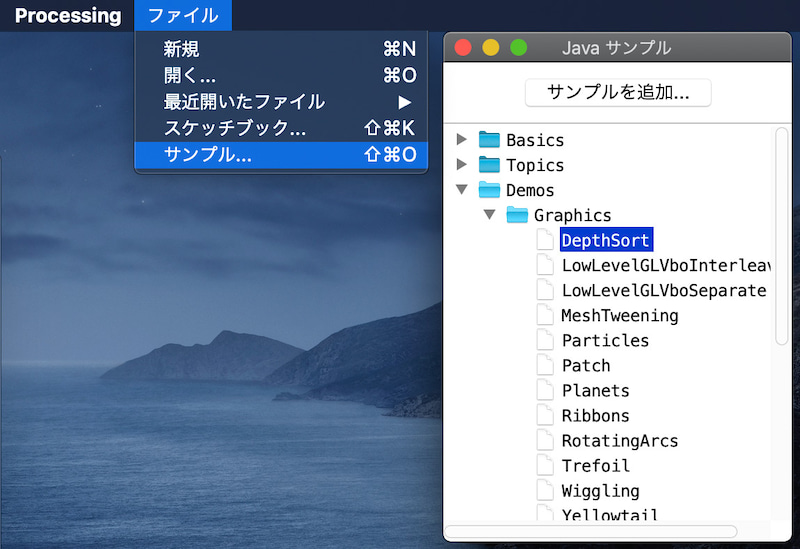
- Processing.app を動作させ、メニー -> ファイル -> サンプル... を選択します。
- サンプルウインドが開くので、お好みのものをダブルクリックします。
私は、Demos -> Graphics -> DepthSort をまず選びました。

- IDE が開くので、左上の ▶︎ 実行ボタンをクリックします。
下の綺麗なスクリーンセイバーのようなカラフルな動く線画が現れます。

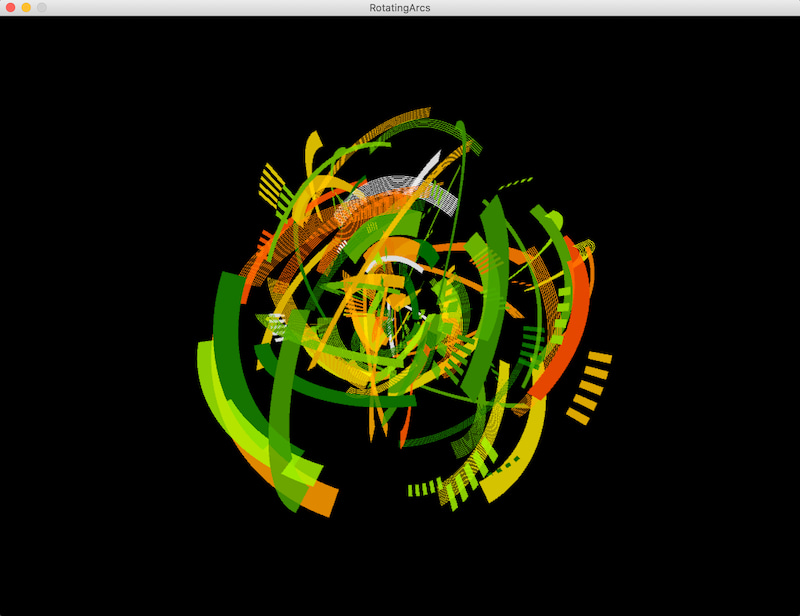
RotaitingArcs
次にRotaitingArcs を試しました。
動く球体。これも綺麗です。

Yellowtail
最後にYellowtail です。
実行すると真っ黒な画面が表示されます。画面の好きな場所をマウスでちょっとドラッグしてください。ドラッグした軌跡が、魚のように画面内を泳ぎ回ります。なんとも不思議で綺麗です。

次回は、Processing を使用する環境整備を行います。
