17 ControlP5 RadioButton の使い方
ControlP5はGUIライブラリで、buttons, sliders, knobs, toggles, textfields, checkboxes, accordions, charts, timers, drop-downsなどのユーザーインターフェイスを processing に提供します。この記事では、RadioButtonコントロールの使い方を整理しました。
1. 基本スケッチ
Processingに新規スケッチを作成し、次のコードを追加します。
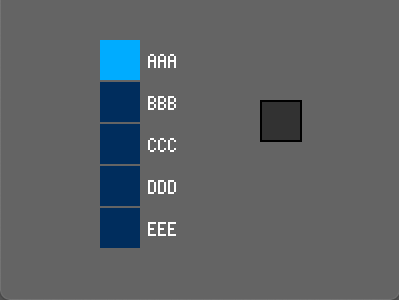
最も基本的な RadioButtonが画面に表示され、ボタンを選択するとそのアイテムに与えられた値 ( Value ) が IDE コンソール部に表示されます。
import controlP5.*;
ControlP5 cp5;
RadioButton r1;
int myColorBackground = 50;
void setup() {
size(200,150);
cp5 = new ControlP5(this);
r1 = cp5.addRadioButton("radioButton")
.setPosition(50,20)
.setSize(20,20)
.setItemsPerRow(1)
.setSpacingColumn(50)
.addItem("aaa",50)
.addItem("bbb",100)
.addItem("ccc",150)
.addItem("ddd",200)
.addItem("eee",250)
.activate(0)
;
}
void draw() {
background(100);
fill(myColorBackground);
rect(130,50,20,20);
}
void radioButton(int n) {
println("1: Event "+n);
myColorBackground = n;
}
void controlEvent(ControlEvent theEvent) {
if(theEvent.isFrom(r1)) {
println("2: Event "+theEvent.getValue());
}
}
先頭行には ProcessingにControlP5を読み込むための行 'import controlP5.*'; が必要です。さらに、新しいControlP5インスタンスを、名前 cp5 の変数に割り当てます。これ以降、cp5.プレフィックスを付けてContolP5関数にアクセスできます。
RadioButton r1; を宣言し、これから作成するRadioButtonを、r1 で呼び出せるようにもします。

setup関数内で、"radioButton"という名前の RadioButtonを追加し、
.setPosition(50,20) で、設置位置 x, y
.setSize(20,20) で、ボタン一つの大きさ 長さ, 高さ
..setItemsPerRow(1) で、横に並ぶボタンの数
.setSpacingColumn(50) で、ラベルを含むのアイテムの長さ
.addItems( name, value )で、各ボタンの名称と値を書き込む
を設定します。
RadioButtonで新たなボタンが選択されるとコントロールの名前 (name) と同一名の void radioButton(int n) 関数が自動実行されます。この関数が呼ばれる時、引数に、選択されたボタンの値が引き渡されます。なお、選択が解除された場合は、−1が、引き渡されます。
あらかじめボタンを選択するには、.addRadioButton("radioButton") で設定を行う時に、 .activate( ) を追加してそのカッコ内に選択する項目のアイテム番号(追加した順番)を指定します。上の例では、一番目インデックス (0) の "aaa" を選択します。
なお、.addRadioButton( )関数には、オーバーロードがあり、上記スケッチはオーバーロード関数を使用すると、以下のようにカッコ内に setPosition 情報を書き込むことができます。
addRadioButton("radioButton", 50, 20);
カッコ内は順に、 name, x, y となっています。プログラム行数は少なくスッキリするのですが、数字の羅列で思い違いなどが発生しやすく使用には注意が必要です。
2. ボタンを横に並べる
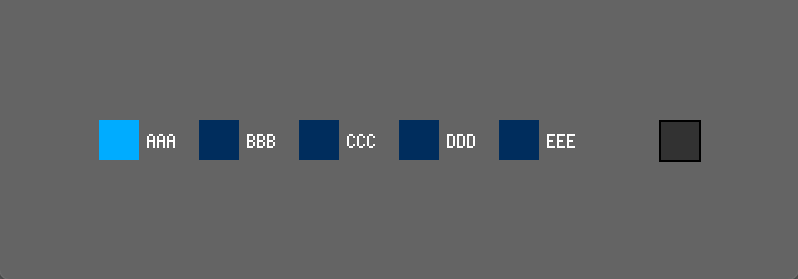
ボタンを横に並べるには、.setItemsPerRow(5)で横1行に配置するボタンの数を変更します。また、そのままでは、コントロールがはみだすのでウインドの大きさも調整します。
import controlP5.*;
ControlP5 cp5;
RadioButton r1;
int myColorBackground = 50;
void setup() {
size(400,140);
cp5 = new ControlP5(this);
r1 = cp5.addRadioButton("radioButton")
.setPosition(50,60)
.setSize(20,20)
.setItemsPerRow(5)
.setSpacingColumn(30)
.addItem("aaa",50)
.addItem("bbb",100)
.addItem("ccc",150)
.addItem("ddd",200)
.addItem("eee",250)
.activate(0)
;
}
void draw() {
background(100);
fill(myColorBackground);
rect(330,60,20,20);
}
void radioButton(int n) {
println("1: Event "+n);
myColorBackground = n;
}

リストに小文字を使用しても大文字に変換され表示されます。
3. まとめて文字と背景の色を変更する
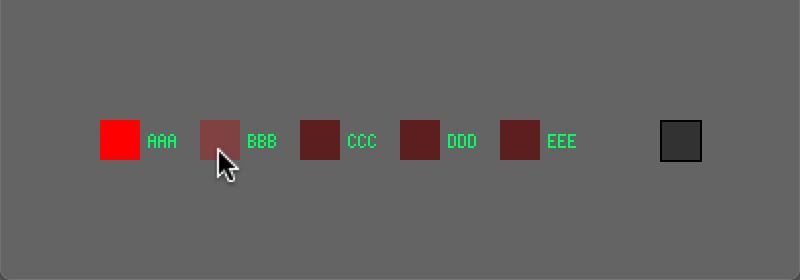
文字と背景の色を変更するには、addRadioButton( )で設定を行う時に、色を設定する文をを追加してそのカッコ内に選択する色コードを指定します。
...
void setup() {
...
cp5.addRadioButton("radioButton")
...
.setColorLabel(#77FF77) // 文字色
.setColorActive(#FF0000) // クリック時の背景
.setColorForeground(#774444) // マウス重りの背景
.setColorBackground(#552222) // 背景色
;
}
...

色は、16進数を使い #FFFFFF で指定します。
または、color(R,G,B) で指定することも可能です。各色は、0 - 255 の整数値をあてはめます。モノクロであれば、color( n ) で指定します。n は、0 - 255の整数で、黒(0)から白(255)の範囲です。
4. 個別に文字と背景の色を変更する
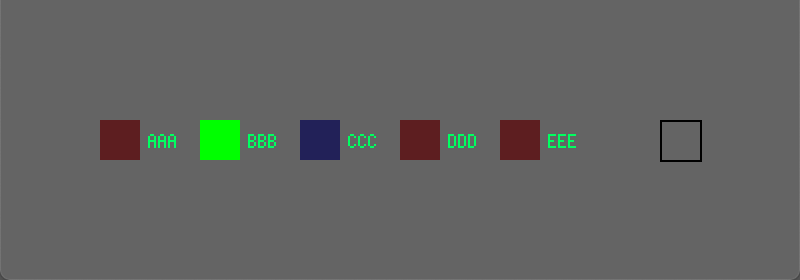
個別のボタンの色を変更するには、addRadioButton( )で全体の設定を行った後に、変更を加えるボタンの名前を指定して色を設定することができます。下の例では、左から2番目(名前:"bbb")と3番目(名前:"ccc")のボタンの色を変更しています。
...
void setup() {
...
r1.getItem("bbb")
.setColorActive(#00FF00)
.setColorForeground(#447744)
.setColorBackground(#225522)
;
r1.getItem("ccc")
.setColorActive(#2222FF)
.setColorForeground(#444477)
.setColorBackground(#222255)
;
}
...

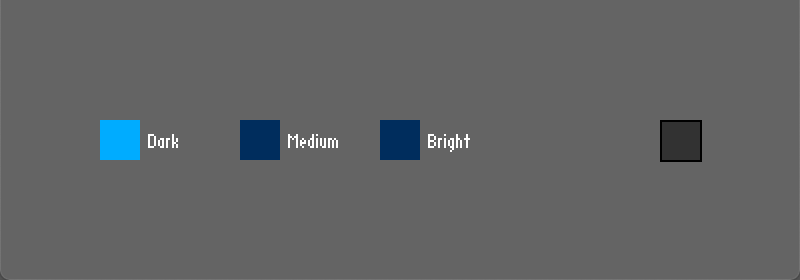
5. 小文字も使えるようにする
初期設定のままだとラベルに小文字を使用しても大文字に変換され表示されます。小文字を使用したい場合には、以下を実施します。
ラジオボタンは、Toggleコントロールをまとめて一つの RadioButton とした構成なので、構成アイテムのToggleコントロールを呼び出して、CaptionLabelを指定しそのtoUpperCaseプロパティを false に設定します。
r1.getItem("Dark").getCaptionLabel() .toUpperCase(false);
r1.getItem("Medium").getCaptionLabel() .toUpperCase(false);
r1.getItem("Bright").getCaptionLabel() .toUpperCase(false);
この方法は、アイテム数が多くなるとプログラム行数が大きくなるため、下のスケッチのように、for each を利用し、まとめて変更するとスッキリしたプログラムになります。
import controlP5.*;
ControlP5 cp5;
RadioButton r1;
int myColorBackground = 50;
void setup() {
size(400,140);
cp5 = new ControlP5(this);
r1 = cp5.addRadioButton("radioButton")
.setPosition(50,60)
.setSize(20,20)
.setItemsPerRow(5)
.setSpacingColumn(50)
.addItem("Dark",50)
.addItem("Medium",150)
.addItem("Bright",255)
.activate(0)
;
for(Toggle t : r1.getItems()) {
t.getCaptionLabel() .toUpperCase(false);
}
}
void draw() {
background(100);
fill(myColorBackground);
rect(330,60,20,20);
}
void radioButton(int n) {
println("1: Event "+n);
myColorBackground = n;
}

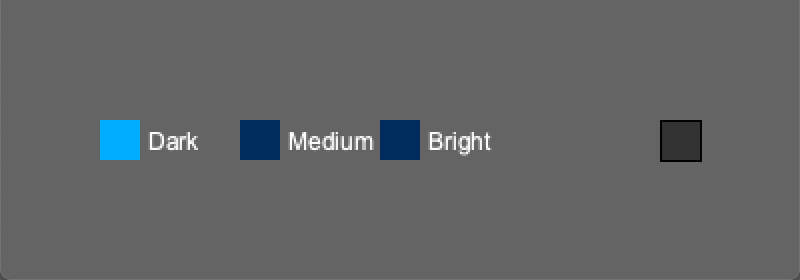
6. フォントを変更する
フォントを変更するには、まず、setup関数の初めに、変更で使用するフォントからControlFont型の変数 cf1 を作成しておき、addScrollableList("RadioButton")で設定を行う最後の位置に、フォントを設定する setFont( ) をを追加してそのカッコ内にControlFont型の変数 cf1 を指定します。
そのあとで、構成アイテムのToggleコントロールを呼び出して、setFont(cf1) でフォントを設定します。
import controlP5.*;
ControlP5 cp5;
RadioButton r1;
int myColorBackground = 50;
void setup() {
size(400,140);
PFont myFont = createFont("Arial",12,true);
ControlFont cf1 = new ControlFont(myFont,12);
cp5 = new ControlP5(this);
r1 = cp5.addRadioButton("radioButton")
.setPosition(50,60)
.setSize(20,20)
.setItemsPerRow(5)
.setSpacingColumn(50)
.addItem("Dark",50)
.addItem("Medium",150)
.addItem("Bright",255)
.activate(0)
;
for(Toggle t:r1.getItems()) {
t.setFont(cf1);
t.getCaptionLabel() .toUpperCase(false);
}
}
void draw() {
background(100);
fill(myColorBackground);
rect(330,60,20,20);
}
void radioButton(int n) {
println("1: Event "+n);
myColorBackground = n;
}

フォントが希望通り変更されました。
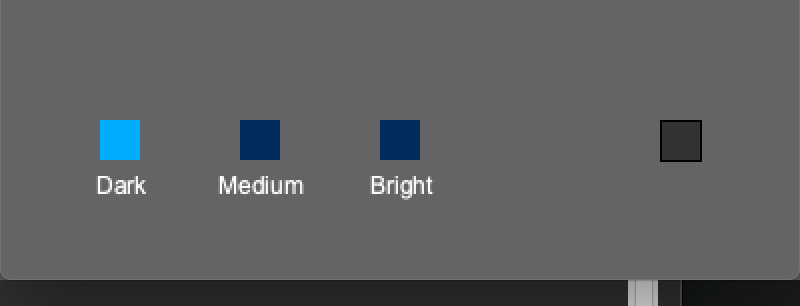
7. ラベルの位置を変更する
ラベルの位置も構成アイテムのToggleコントロールを呼び出して、align(Xpos, Ypos) で位置を設定します。大まかな位置が決まったら、setPadding(x, y) で、小刻みにボタンからの距離を調整します。
Xpos, Ypos で使用可能なキーワードは、以下のものです。
- Xpos
CENTER, LEFT_OUTSIDE, RIGHT_OUTSIDE - Ypos
CENTER, TOP_OUTSIDE, BOTTOM_OUTSIDE
・・・
for(Toggle t:r1.getItems()) {
t.setFont(cf1);
t.getCaptionLabel()
.toUpperCase(false)
.align(ControlP5.CENTER, ControlP5.BOTTOM_OUTSIDE)
.setPadding(0,5)
;
}
・・・

次回は、
