15 ControlP5 bang の使い方
ControlP5はGUIライブラリで、bangs, buttons, sliders, knobs, toggles, textfields, checkboxes, accordions, charts, timers, drop-downsなどのユーザーインターフェイスを processing に提供します。この記事では、bangコントロールの使い方を整理しました。
bang と類似した機能を持つものに、button があります。二つのコントロールに大きな差はありません。強いて言えば、初期設定のままでは、bang はマウスボタンを押した時。button は話した時に処理が実行されます。しかしこの違いもプロパティーを変更することで変えることができます。
- 基本スケッチ
- ラベルの表示内容を変更する
- ラベルを非表示にする
- ラベルの位置を変更する
- ラベルの色を変更する
- ボタンの色を変更する
- マウスボタンを離した時に処理を実行する
- controlEvent( ) 関数で処理を実行する
1. 基本スケッチ
Processingに新規スケッチを作成し、次のコードを追加します。
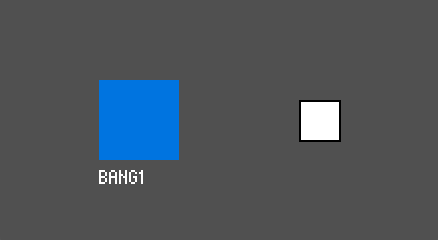
最も基本的な ボタンが画面に表示され、ボタンをクリックすると、右の四角内の色が変化します。
import controlP5.*;
ControlP5 cp5;
int color1 = 255;
void setup() {
size(220,120);
cp5 = new ControlP5(this);
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
;
}
void draw() {
background(80);
fill(color1);
rect(150,50,20,20);
}
public void bang1() {
println("event bang1: ");
if(color1 == 255)color1 = 127;
else color1 = 255;
}
先頭行には ProcessingにControlP5を読み込むための行 'import controlP5.*'; が必要です。さらに、新しいControlP5インスタンスを、名前 cp5 の変数に割り当てます。これ以降、cp5.プレフィックスを付けてContolP5関数にアクセスできます。
トグルの名前 (name) と同一名の変数を定義します。この例では、ボタンをマウスでクリックするとコントロールの名前 "bang1" と同一名の public void bang1() 関数にリンクしています。

setup関数内で、"bang1"という名前の bangを追加し。
.setPosition(50,50) で、設置位置 x/y
.setSize(50,20) で、コントロールの大きさ 長さ/高さ
を設定します。
ボタンをマウスでクリックすると、public void bang1() 関数にリンクされるので、関数内で color1 変数の現在の値を参照して 255 <=> 127 で切り替えます。 draw関数内で、四角を描きその内側をcolor1 変数で、灰色(127)か 白(255)に変化させます。
なお、addBang関数には、オーバーロードがあり、上記スケッチはオーバーロード関数を使用すると、以下のようにカッコ内に setPosition と setSize の情報を書き込むことができます。
addBang("bang1", 50, 40, 40, 40);
カッコ内は順に、 name, x, y, width, height となっています。プログラム行数は少なくスッキリするのですが、数字の羅列で思い違いなどが発生しやすく使用には注意が必要です。
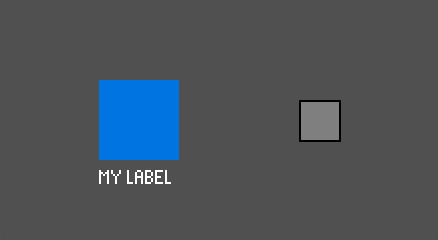
2. ラベルの表示内容を変更する
ボタンに表示される CaptionLabel は、デフォルト設定で、ボタンの名前と同一になっています。別の内容に変えたいときは、addButton("bang1")で設定を行う最後の位置に、 .setCaptionLabel() を追加して別の文字を設定することができます。
...
void setup() {
...
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
.setCaptionLabel("MY LABEL")
;
}
...

ラベルに小文字を使用しても大文字に変換され表示されるようです。
3. ラベルを非表示にする
ラベルを非表示にするには、cp5.getController("bang1")でボタンを呼び出して、CaptionLabelを指定しそのVisibleプロパティを false に設定します。
import controlP5.*;
ControlP5 cp5;
int color1 = 255;
void setup() {
size(220,120);
cp5 = new ControlP5(this);
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
;
cp5.getController("bang1")
.getCaptionLabel()
.setVisible(false)
;
}
void draw() {
background(80);
fill(color1);
rect(150,50,20,20);
}
public void bang1() {
println("event bang1: ");
if(color1 == 255)color1 = 127;
else color1 = 255;
}

Caption Label は、Visibleプロパティを false に設定しなくても、 .setCaptionLabel(" ") を使い空文字を設定する方法もあります。
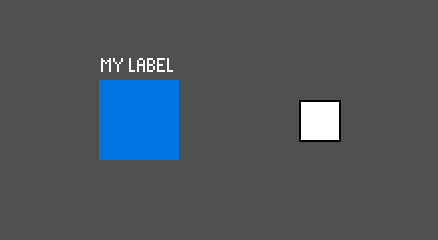
4. ラベルの位置を変更する
ラベルを非表示にする例とほぼ同じようにして、ラベルの位置を変更することができます。cp5.getController("bang1")でbangを呼び出して、CaptionLabelを指定します。そして、そのalignプロパティを変更します。
基本スケッチのセットアップ関数を以下のように変更します。
...
void setup() {
...
cp5.getController("bang1")
.getCaptionLabel()
.align(ControlP5.CENTER, ControlP5.TOP_OUTSIDE)
.setPaddingX(0)
;
}
...

"TOP_OUTSIDE" の代わりに、"CENTER" を指定することで、ボタンの内側に変更できます。
5. ラベルの色を変更する
ラベルの色を変更するには、cp5.addSlider("bang1")で作成するとき、setColorCaptionLabel( ) で指定します。カッコ内にcolor変数を指定します。
...
void setup() {
...
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
.setColorCaptionLabel(#00FFFF) // ラベル色
;
}
...

色は、color(R,G,B) で指定します。各色は、0 - 255 の整数値をあてはめます。
また、16進数を使い #FFFFFF で指定することも可能です。
6. ボタンの色を変更する
ボタンの色には、
- マウスが離れている時の色
- ボタンの上にマウスがある時の色
の2種類がありそれぞれを変更します。
...
void setup() {
...
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
.setColorActive(color(240,0,100)) // ボタン色
.setColorForeground(color(190,0,50)) // マウスが上の色
;
}
...

色は、color(R,G,B) で指定します。各色は、0 - 255 の整数値をあてはめます。
また、16進数を使い #FFFFFF で指定することも可能です。
setColorActive(color(240,0,100)) を16進数を使い書き直すと
setColorActive(#F00064) になります。
7. マウスボタンを離した時に処理を実行する
基本スケッチでは、マウスボタンを押した時に、処理が実行されます。
プログラムの流れの都合で、どうしてもマウスボタンを離した時に処理を実行したい場合があります。
このような場合は、addButton("bang1")で設定する最後の位置に、.setTriggerEvent(Bang.RELEASE) を追加設定することでマウスボタンを離した時に処理を実行でききるようになります。
...
void setup() {
...
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
.setTriggerEvent(Bang.RELEASE)
;
}
...
8. controlEvent( ) 関数で処理を実行する
これまでの例では、ボタンをクリックした時に void bang1( ) 関数で処理されています。
これと異なり、void controlEvent(ControlEvent theEvent) 関数で処理することもできます。この方法の利点は、複数のコントロールを設置してもどのコントロールからのイベントかを識別できるため、一つの関数で複数のコントロールの処理をすることが可能になります。
import controlP5.*;
ControlP5 cp5;
int color1 = 255;
void setup() {
size(220,120);
cp5 = new ControlP5(this);
cp5.addBang("bang1")
.setPosition(50,40)
.setSize(40,40)
;
}
void draw() {
background(80);
fill(color1);
rect(150,50,20,20);
}
public void controlEvent(ControlEvent theEvent) {
String str = theEvent.getController().getName();
println("event : "+str);
if(color1 == 255)color1 = 127;
else color1 = 255;
}
次回も、ControlP5の主要コントロールの使い方を詳しく調べます。
