12 ControlP5 Slider の使い方
ControlP5はGUIライブラリで、buttons, sliders, knobs, toggles, textfields, checkboxes, accordions, charts, timers, drop-downsなどのユーザーインターフェイスを processing に提供します。この記事では、sliderコントロールの使い方を整理しました。
- 基本スケッチ
- ラベルの表示内容を変更する
- ラベルに小文字を使う
- ラベルを非表示にする
- ラベルの位置を変更する
- ラベルのフォントを変更する
- 目盛りを追加する
- バーの色を変更する
- スライドさせた時に処理を実行する
- controlEvent( ) 関数で処理を実行する
- ツマミの形状を変更する
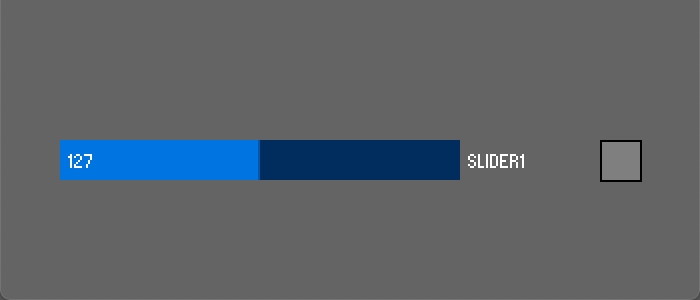
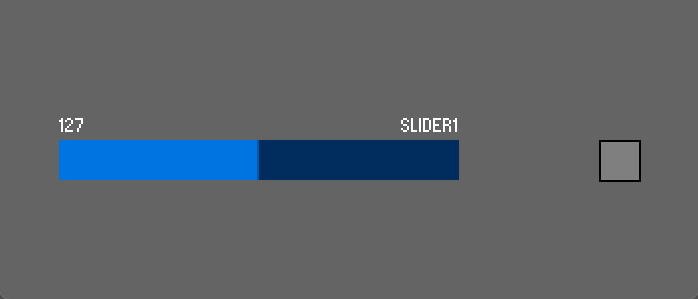
1. 基本スケッチ
Processingに新規スケッチを作成し、次のコードを追加します。
最も基本的な Sliderが画面に表示され、スライダー位置を変更すると、右の四角内の色が変化します。
なお、マウスポインターをスライダー上でクリック、ドラッグまたはホイールを操作することでスライダーを動かすことができます。
import controlP5.*;
ControlP5 cp5;
int slider1;
void setup() {
size(400,200);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(50,100)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
;
}
void draw() {
background(100);
fill(slider1);
rect(320,100,20,20);
}
先頭行には ProcessingにControlP5を読み込むための行 'import controlP5.*'; が必要です。さらに、新しいControlP5インスタンスを、名前 cp5 の変数に割り当てます。これ以降、cp5.プレフィックスを付けてContolP5関数にアクセスできます。
スライダーの名前 (name) と同一名の変数を定義します。この例では、スライダーでの設定値は、スライダーコントロールの名前 (name) と同一名の変数にリンクしています。

setup関数内で、"slider1"という名前の Sliderを追加し。
.setPosition(50,100) で、設置位置 x/y
.setSize(200,20) で、コントロールの大きさ 長さ/高さ
.setRange(0,255) で、値の最小値/最大値
.setValue(127) で、初期値
を設定します。
スライダー値は、スライダーコントロールの名前 (name) と同一名の slider1変数にリンクされるので、draw関数内で、四角を描きその内側を slider1で塗りつぶします。
これで、右の四角はスライダーの変化に応じ、黒(0)から 白(255)まで連続的に変化します。
なお、addSlider関数には、オーバーロードがあり、上記スケッチはオーバーロード関数を使用すると、以下のようにカッコ内に全ての情報を書き込むことができます。
addSlider("slider1", 0, 255, 127, 50, 100, 200, 20);
カッコ内は順に、 name, min, max, default value (float), x, y, width, height となっています。プログラム行数は少なくスッキリするのですが、数字の羅列で思い違いなどが発生しやすく使用には注意が必要です。
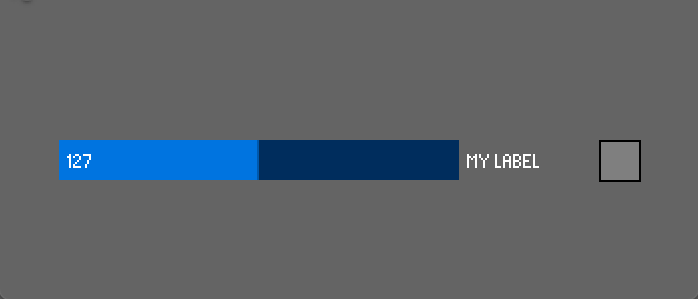
2. ラベルの表示内容を変更する
スライダーの右に表示される CaptionLabel は、デフォルト設定で、スライダーの名前と同一になっています。別の内容に変えたいときは、addSlider("slider1")で設定を行う最後の位置に、 .setCaptionLabel() を追加して別の文字を設定することができます。
void setup() {
...
cp5.addSlider("slider1")
...
.setCaptionLabel("MT LABEL")
;
}

Value label (左の数値ラベル) も同様な手法で .setVolumeLabel( )を使用して書き換えることはできますが。スライダーを動かすと新しいスライダー値に上書きされてしまします。
初期設定のままだとラベルに小文字を使用しても大文字に変換され表示されます。小文字を使用したい場合には、次項目を実施します。
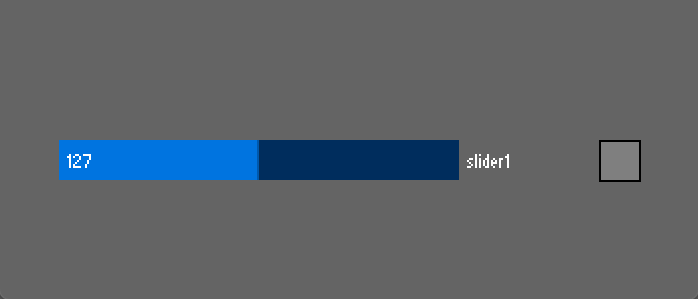
3. ラベルに小文字を使う
初期設定のままだとラベルに小文字を使用しても大文字に変換され表示されます。小文字を使用したい場合には、以下を実施します。
cp5.getController("slider1")でスライダーを呼び出して、CaptionLabelを指定しそのtoUpperCaseプロパティを false に設定します。
import controlP5.*;
ControlP5 cp5;
int slider1;
void setup() {
size(350,150);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(30,70)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
;
cp5.getController("slider1")
.getCaptionLabel()
.toUpperCase(false)
;
}
void draw() {
background(100);
fill(slider1);
rect(300,70,20,20);
}

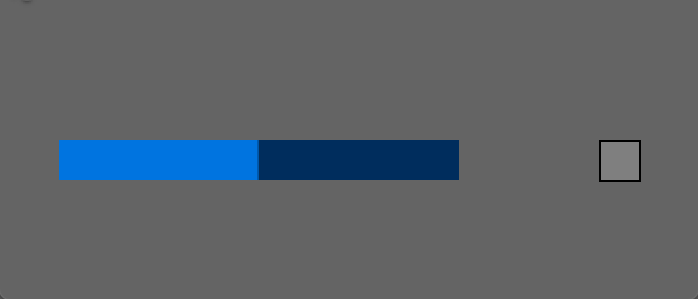
4. ラベルを非表示にする
ラベルを非表示にするには、cp5.getController("slider1")でスライダーを呼び出して、ValueLabel または、CaptionLabelを指定しそのVisibleプロパティを false に設定します。
import controlP5.*;
ControlP5 cp5;
int slider1;
void setup() {
size(350,150);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(30,70)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
;
cp5.getController("slider1")
.getValueLabel()
.setVisible(false)
;
cp5.getController("slider1")
.getCaptionLabel()
.setVisible(false)
;
}
void draw() {
background(100);
fill(slider1);
rect(300,70,20,20);
}

Caption Label に関しては、Visibleプロパティを false に設定しなくても、 .setCaptionLabel(" ") を使い空文字を設定する方法もあります。
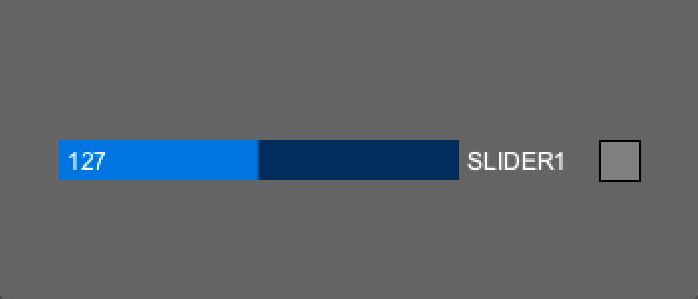
5. ラベルの位置を変更する
ラベルを非表示にする例とほぼ同じようにして、ラベルの位置を変更することができます。、cp5.getController("slider1")でスライダーを呼び出して、ValueLabel または、CaptionLabelを指定します。そして、そのalignプロパティを変更します。
基本スケッチのセットアップ関数を以下のように変更します。
void setup() {
size(350,150);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(30,70)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
;
cp5.getController("slider1")
.getValueLabel()
.align(ControlP5.LEFT, ControlP5.TOP_OUTSIDE)
.setPaddingX(0);
cp5.getController("slider1")
.getCaptionLabel()
.align(ControlP5.RIGHT, ControlP5.TOP_OUTSIDE)
.setPaddingX(0);
}

"TOP_OUTSIDE" の代わりに、"BOTTOM_OUTSIDE" を指定することで、スライダーの下部に表示位置を変更できます。
6. ラベルのフォントを変更する
ControlP5のデフォルトフォントは、ビットマップの小さめの字体なので。他のフォントに変えると見やすくなります。
コンピュータに内蔵されているフォントを PFont に読み込みさらに、ControlFont型にします。cp5.addSlider("slider1")でスライダーを作成するとき、setFont( ) で指定します。カッコ内に先ほど作成したControlFont型フォントを指定します。
import controlP5.*;
ControlP5 cp5;
int slider1;
void setup() {
size(350,150);
cp5 = new ControlP5(this);
PFont myFont = createFont("Arial",12,true);
ControlFont cf1 = new ControlFont(myFont,12);
cp5.addSlider("slider1")
.setPosition(30,70)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
.setFont(cf1)
;
}
void draw() {
background(100);
fill(slider1);
rect(300,70,20,20);
}

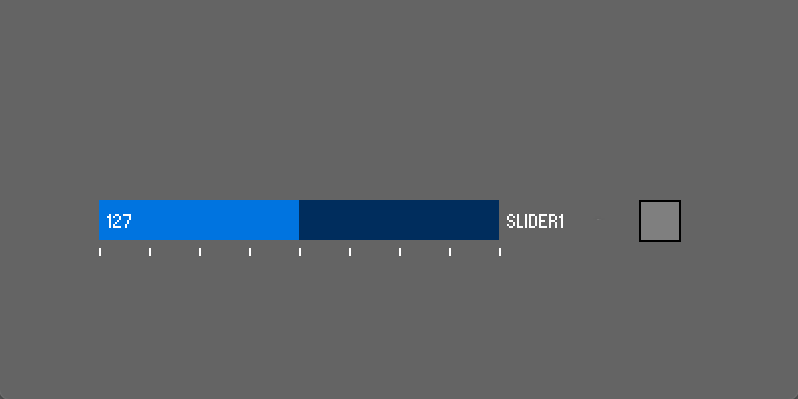
7. 目盛りを追加する
目盛りを追加するには、cp5.addSlider("slider1")でスライダーを作成するとき、setNumberOfTickMarks( ) で指定します。カッコ内に分割したい数+1を指定します。例えば。8棟分したい時には9を指定します。
void setup() {
size(400,200);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(50,100)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
.setNumberOfTickMarks(9)
;
}

また、目盛りを指定すると、スライドバーは目盛り位置で必ず停止しするので、目盛りと目盛りの中間値は出力できなくなります。
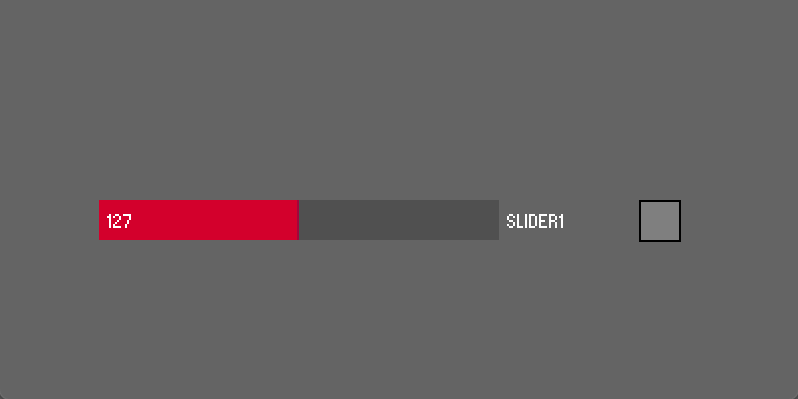
8. バーの色を変更する
バーの色を変更します。
void setup() {
size(400,200);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(50,100)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
.setColorForeground(color(190,0,50)) // バー色
.setColorActive(color(240,0,100)) // マウス選択色
.setColorBackground(color(80)) // 背景色
;
}

色は、color(R,G,B) で指定します。各色は、0 - 255 の整数値を当てはめます。
また、16進数を使い #FFFFFF で指定することも可能です。
9. スライドさせた時に処理を実行する
基本スケッチでは、スライダーでの設定値は、スライダーコントロールの名前 (name) と同一名の変数にリンクしています。これでは、スライダーが操作された時だけに実行したい処理があるときは不便です。
以下のように、スライダーコントロールの名前 (name) と同一名の関数を追加するとスライドを操作した時に処理を実行でききるようになります。
import controlP5.*;
ControlP5 cp5;
int myColor;
void setup() {
size(400,200);
cp5 = new ControlP5(this);
cp5.addSlider("slider1")
.setPosition(50,100)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
;
}
void draw() {
background(100);
fill(myColor);
rect(320,100,20,20);
}
void slider1(int theVal) {
myColor = theVal;
println("slider event. set to "+theVal);
}
10. controlEvent( ) 関数で処理を実行する
前項目の「 7. スライドさせた時に処理を実行する 1 」は、スライドを操作した時にvoid slider1(int theVal) 処理の実行がされるのを Processing IDE のコンソール画面で確認できるのですが、よく見るとスケッチを起動した瞬間に何度かこの関数が実行されています。
これは、.addSlider("slider1")で、スライダーコントロールが作成された後に、.setValue(127) メソッドなどで、コントロールのプロパティーを変更しているためにコンピュータ的にはイベントが発生したと捉え、void slider1(int theVal)関数を実行しているようです。
多くの場合、このままで問題は発生しないのですが、さらに改良を加えこれら初期設定時に発生するイベントを無視するスケッチを以下に示します。
これは、初期設定の終了後に、Slider型の"s1"変数を作成し、スライダーコントロールとリンクさせます。イベントがこの"s1"から発生したものだけを選び出し処理すれば。初期設定時に発生する不要なイベントは回避することができます。
import controlP5.*;
ControlP5 cp5;
Slider s1;
int slider1;
int myColor = 127;
void setup() {
size(350,150);
cp5 = new ControlP5(this);
s1 = cp5.addSlider("slider1")
.setPosition(30,70)
.setSize(200,20)
.setRange(0,255)
.setValue(127)
;
}
void draw() {
background(100);
fill(myColor);
rect(300,70,20,20);
}
void controlEvent(ControlEvent theEvent) {
if(theEvent.isFrom(s1)) {
myColor = (int)theEvent.getValue();
println("Event. set to "+myColor);
}
}
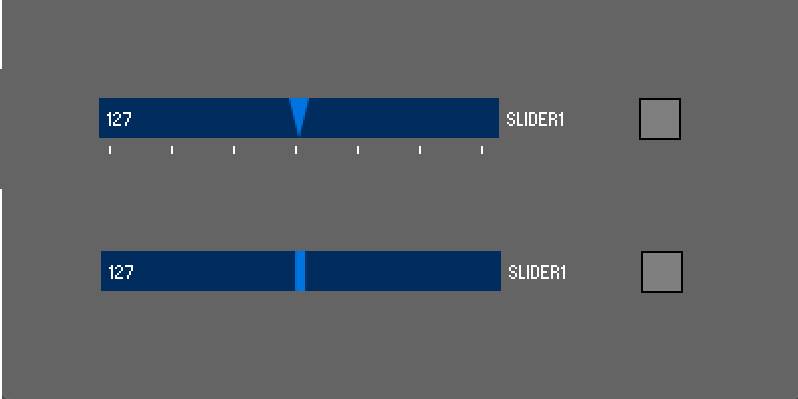
11. ツマミの形状を変更する
今までのスライダーは棒グラフのようにバーが左から表示されています。これを逆三角形のツマミ状に変更することができます。
addSlider("slider1")で設定を行う最後の位置に、
- .setNumberOfTickMarks( ) と
- .setSliderMode(Slider.FLEXIBLE)
を追加すると下図の上側に変化します。
TickMarksを設定しないと下図の下側の形状になりますす。
void setup() {
...
cp5.addSlider("slider1")
...
.setNumberOfTickMarks(7)
.setSliderMode(Slider.FLEXIBLE)
;
}

次回は、ControlP5の主要コントロールの使い方を詳しく調べます。
