13 ControlP5 toggle の使い方
ControlP5はGUIライブラリで、buttons, sliders, knobs, toggles, textfields, checkboxes, accordions, charts, timers, drop-downsなどのユーザーインターフェイスを processing に提供します。この記事では、toggleコントロールの使い方を整理しました。
- 基本スケッチ
- ラベルの表示内容を変更する
- ラベルを非表示にする
- ラベルの位置を変更する
- ラベルの色を変更する
- スイッチの色を変更する
- トグルをクリックした時に処理を実行する
- controlEvent( ) 関数で処理を実行する
- 形状をスライドスイッチに変更する
1. 基本スケッチ
Processingに新規スケッチを作成し、次のコードを追加します。
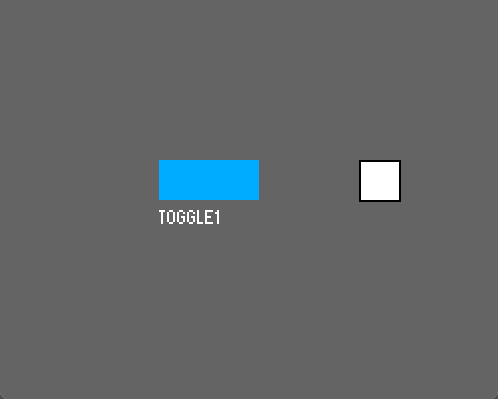
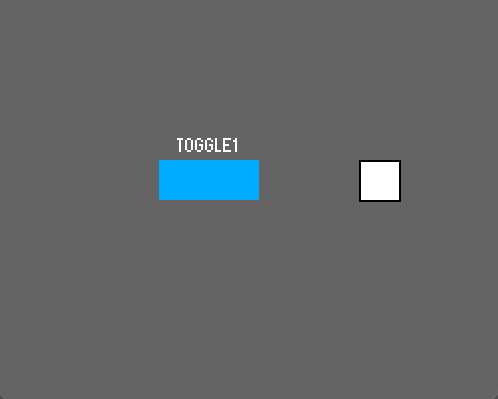
最も基本的な トグルスイッチが画面に表示され、toggle位置をクリックすると、右の四角内の色が変化します。
import controlP5.*;
ControlP5 cp5;
boolean toggle1 = true;
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
;
}
void draw() {
background(100);
if(toggle1) {
fill(color(255));
} else {
fill(color(128));
}
rect(180,80,20,20);
}
先頭行には ProcessingにControlP5を読み込むための行 'import controlP5.*'; が必要です。さらに、新しいControlP5インスタンスを、名前 cp5 の変数に割り当てます。これ以降、cp5.プレフィックスを付けてContolP5関数にアクセスできます。
トグルの名前 (name) と同一名の変数を定義します。この例では、トグルの On/Offは、トグルコントロールの名前 "toggle1" と同一名の変数にリンクしています。

setup関数内で、"toggle1"という名前の toggleを追加し。
.setPosition(80,80) で、設置位置 x/y
.setSize(50,20) で、コントロールの大きさ 長さ/高さ
.setValue(true) で、初期値 On
を設定します。
トグルの On/Off値は、トグルコントロールの名前 (name) と同一名の toggle1変数にリンクされるので、draw関数内で、四角を描きその内側をトグルの On/Offの変化に応じ、灰色(128)か 白(255)に変化させます。
なお、addToggle関数には、オーバーロードがあり、上記スケッチはオーバーロード関数を使用すると、以下のようにカッコ内に全ての情報を書き込むことができます。
addToggle("toggle1", true, 80, 80, 50, 20);
カッコ内は順に、 name, default value (boolean), x, y, width, height となっています。プログラム行数は少なくスッキリするのですが、数字の羅列で思い違いなどが発生しやすく使用には注意が必要です。
2. ラベルの表示内容を変更する
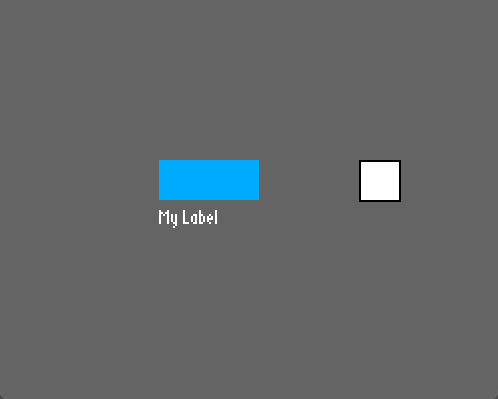
トグルの下に表示される CaptionLabel は、デフォルト設定で、トグルの名前と同一になっています。別の内容に変えたいときは、addToggle("toggle1")で設定を行う最後の位置に、 .setCaptionLabel() を追加して別の文字を設定することができます。
void setup() {
...
cp5.addToggle("toggle1")
...
.setCaptionLabel("My Label")
;
}

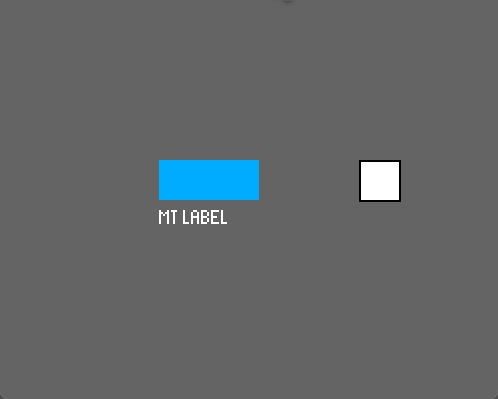
初期設定のままだとラベルに小文字を使用しても大文字に変換され表示されます。小文字を使用したい場合には、以下を実施します。
- cp5.getController("toggle1")でボタンを呼び出して、
- CaptionLabelを指定し
- その toUpperCaseプロパティを false に設定します。
import controlP5.*;
ControlP5 cp5;
boolean toggle1 = true;
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
.setCaptionLabel("My Label")
;
cp5.getController("toggle1")
.getCaptionLabel()
.toUpperCase(false)
;
}
void draw() {
background(100);
if(toggle1) {
fill(color(255));
} else {
fill(color(128));
}
rect(180,80,20,20);
}

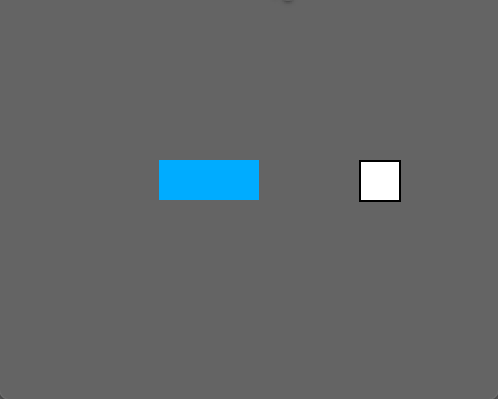
3. ラベルを非表示にする
ラベルを非表示にするには、cp5.getController("toggle1")でトグルを呼び出して、CaptionLabelを指定しそのVisibleプロパティを false に設定します。
import controlP5.*;
ControlP5 cp5;
boolean toggle1 = true;
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
;
cp5.getController("toggle1")
.getCaptionLabel()
.setVisible(false)
;
}
void draw() {
background(100);
if(toggle1) {
fill(color(255));
} else {
fill(color(128));
}
rect(180,80,20,20);
}

Caption Label は、Visibleプロパティを false に設定しなくても、 .setCaptionLabel(" ") を使い空文字を設定する方法もあります。
4. ラベルの位置を変更する
ラベルを非表示にする例とほぼ同じようにして、ラベルの位置を変更することができます。cp5.getController("toggle1")でトグルを呼び出して、CaptionLabelを指定します。そして、そのalignプロパティを変更します。
基本スケッチのセットアップ関数を以下のように変更します。
...
void setup() {
...
cp5.getController("toggle1")
.getCaptionLabel()
.align(ControlP5.CENTER, ControlP5.TOP_OUTSIDE)
.setPaddingX(0)
;
}
...

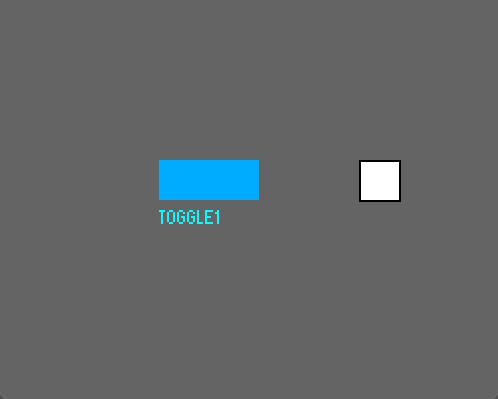
"TOP_OUTSIDE" の代わりに、"BOTTOM_OUTSIDE" を指定することで、トグルの下部に表示位置を変更できます。
"TOP_OUTSIDE" の代わりに、"CENTER" を指定することで、トグルの中央に表示位置を変更できます。
5. ラベルの色を変更する
ラベルの色を変更するには、cp5.addSlider("toggle1")でトグルを作成するとき、setColorCaptionLabel( ) で指定します。カッコ内にcolor変数を指定します。
...
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
.setColorCaptionLabel(#00FFFF) // ラベル色
;
}
...

色は、color(R,G,B) で指定します。各色は、0 - 255 の整数値をあてはめます。
また、16進数を使い #FFFFFF で指定することも可能です。
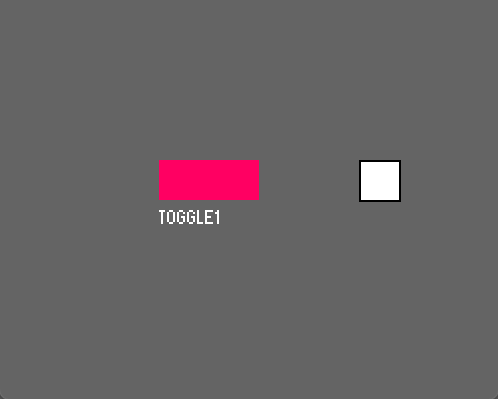
6. スイッチの色を変更する
スイッチの色には、
- スイッチが ON の時の色
- スイッチが OFF の時の色
- スイッチの上にマウスがある時の色
の3種類がありそれぞれを変更します。
...
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
.setColorActive(color(240,0,100)) // ON色
.setColorBackground(color(80)) // OFF色
.setColorForeground(color(190,0,50)) // マウス選択色
;
}
...

色は、color(R,G,B) で指定します。各色は、0 - 255 の整数値をあてはめます。
また、16進数を使い #FFFFFF で指定することも可能です。
setColorActive(color(240,0,100)) を16進数を使い書き直すと
setColorActive(#F00064) になります。
7. トグルをクリックした時に処理を実行する 1
基本スケッチでは、トグルでの設定値は、トグルコントロールの名前 (name) と同一名の変数にリンクしています。これでは、トグルが操作された時だけに実行したい処理があるときは不便です。
以下のように、トグルコントロールの名前 (name) と同一名の関数を追加するとトグルをクリックした時に処理を実行でききるようになります。
import controlP5.*;
ControlP5 cp5;
int col = 255;
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
;
}
void draw() {
background(100);
fill(col);
rect(180,80,20,20);
}
void toggle1(boolean theFlag) {
if(theFlag==true) {
col = 255;
} else {
col = 100;
}
println("a toggle event.");
}
8. controlEvent( ) 関数で処理を実行する
前項目の「 7. トグルをクリックした時に処理を実行する 1 」は、トグルをクリックした時に void toggle1(boolean theFlag) 処理の実行がされるのを Processing IDE のコンソール画面で確認できるのですが、よく見るとスケッチを起動した瞬間にこの関数が実行されています。
これは、.addSlider("toggle1")で、トグルコントロールが作成された後に、 .setValue(true) メソッドで、コントロールのプロパティーを変更しているためにコンピュータ的にはイベントが発生したと捉え、void toggle1(boolean theFlag)関数を実行しているようです。
多くの場合、このままで問題は発生しないのですが、さらに改良を加えこれら初期設定時に発生するイベントを無視するスケッチを以下に示します。
これは、初期設定の終了後に、Toggle型の"t1"変数を作成し、スライダーコントロールとリンクさせます。イベントがこの"t1"から発生したものだけを選び出し処理すれば。初期設定時に発生する不要なイベントは回避することができます。
この方法の利点は、複数のコントロールを設置してもどのコントロールからイベントかを識別できるため、一つの関数で複数のコントロールの処理をすることが可能になります。
なお、トグルの値は、内部的には float型で扱われているようなので、.getValue() で取得する値は、 float として受け取ります。
import controlP5.*;
ControlP5 cp5;
Toggle t1;
int myColor = 255;
void setup() {
size(250,200);
cp5 = new ControlP5(this);
t1 = cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
;
}
void draw() {
background(100);
fill(myColor);
rect(180,80,20,20);
}
void controlEvent(ControlEvent theEvent) {
if(theEvent.isFrom(t1)){
float val = theEvent.getController().getValue();
if(val == 0){
myColor = 128;
}else{
myColor = 255;
}
println("Event. value = "+val);
}
}
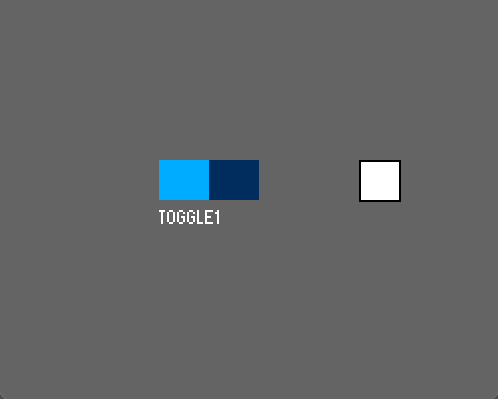
9.形状をスライドスイッチに変更する
現在のトグルスイッチの形状は「Push-On Push-Off」ですが、これを横にスライドさせるスイッチに変更します。変更には、addToggle("toggle1")で設定を行う最後の位置に、 .setMode(ControlP5.SWITCH) を追加設定すれば変更ができます。
import controlP5.*;
ControlP5 cp5;
boolean toggle1 = true;
void setup() {
size(250,200);
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(80,80)
.setSize(50,20)
.setValue(true)
.setMode(ControlP5.SWITCH)
;
}
void draw() {
background(100);
if(toggle1) {
fill(color(255));
} else {
fill(color(128));
}
rect(180,80,20,20);
}

次回は、ControlP5の主要コントロールの使い方を詳しく調べます。
