19 ControlP5 画像 toggle の使い方
ControlPの toggleコントロールの背景に画像を使用したボタンの作成方法を整理しました。
1. 基本スケッチ
Processingに新規スケッチを作成し、次のコードを追加します。
画面には二つのtoggleが表示されます。 Check box と Radio button を想定した画像を背景に使用しています。
ただし、次のステップ「2. 画像の登録」を実施し、スケッチに画像を取り込まないと完全なスケッチとして実施することはできません。
import controlP5.*;
ControlP5 cp5;
boolean toggle1 = true;
boolean toggle2 = true;
void setup() {
size(250,200);
PImage[] imgCheck = {loadImage("check_1.png"),
loadImage("check_2.png")};
PImage[] imgRadio = {loadImage("radio_1.png"),
loadImage("radio_2.png")};
cp5 = new ControlP5(this);
cp5.addToggle("toggle1")
.setPosition(60,60)
.setValue(true)
.setImages(imgCheck)
.updateSize()
;
cp5.addToggle("toggle2")
.setPosition(60,120)
.setValue(true)
.setImages(imgRadio)
.updateSize()
;
}
void draw() {
background(50);
if(toggle1) fill(255);
else fill(128);
rect(180,57,20,20);
if(toggle2) fill(255);
else fill(128);
rect(180,117,20,20);
fill(255);
text("check box", 80, 71);
text("radio button", 80, 131);
}
ボタンの背景となる画像は2枚で1組で、
- toggleオフ時の画像
- toggleオン時の画像
になります。
icheck box radio button
これらを
- PImage配列に読み込み
- setImages(imgUp)でボタンに組み込み
- updateSize()で更新します。
また、toggle に画像を使用すると、Captionが使用できなくなります。そのため、このスケッチでは、draw関数内で、Captionとする文字を毎回書き直しています。

トグルをマウスでクリックすると、その状態はtoggle1変数,および toggle2変数にリンクされるので、draw関数内で、四角を描きその内側を、この変数を調べて灰色(127)か 白(255)で塗り潰します。
2. 画像を登録する
このスケッチでは、4枚の画像が必要です。これらは、スケッチのフォルダーに「data」フォルダを作成してその中に保存します。画像自体は、GIMPなどの作画ソフトで作り、以下のいずれかの方法で、スケッチに登録します。
- Processing メニュー > スケッチ > ファイルを追加... ファイルを選択するダイアログが現れるので、登録する画像ファイルを選んで[開く]をクリックする。「data」フォルダが自動作成されその中に画像ファイルがコピーされる。
- Processingのエディター領域に、登録する画像ファイルをドラッグ&ドロップする。この場合も「data」フォルダが自動作成されその中に画像ファイルがコピーされる。
- 自分でスケッチのフォルダーに「data」フォルダを作成し、その中に画像を保存する。
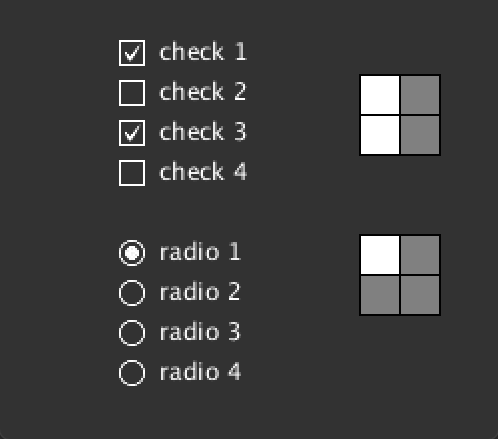
画像の登録を終えたらスケッチを実行してください。画像をクリックすると右の四角が暗くなります。
3. controlEvent( ) 関数で処理を実行する
サンプルのスケッチでは、toggleにリンクする変数を常時監視し処理を行いました。

controlEvent( ) 関数を利用することで、複数コントロールの状態が変化した時に処理を一つの関数で行うことができます。このスケッチは、下半分に配置されている四つのtoggleをcontrolEvent( ) 関数を利用しラジオボタンとして機能するようプログラムしています。
import controlP5.*;
ControlP5 cp5;
boolean ck1,ck2,ck3,ck4;
boolean rb1,rb2,rb3,rb4;
Toggle r1,r2,r3,r4;
void setup() {
size(250,220);
PImage[] imgCheck = {loadImage("check_1.png"),
loadImage("check_2.png")};
PImage[] imgRadio = {loadImage("radio_1.png"),
loadImage("radio_2.png")};
cp5 = new ControlP5(this);
// Toggle name, 初期値, x, y, w, h
cp5.addToggle("ck1",false,60,20,20,20)
.setImages(imgCheck).updateSize();
cp5.addToggle("ck2",false,60,40,20,20)
.setImages(imgCheck).updateSize();
cp5.addToggle("ck3",false,60,60,20,20)
.setImages(imgCheck).updateSize();
cp5.addToggle("ck4",false,60,80,20,20)
.setImages(imgCheck).updateSize();
// Toggle name, 初期値, x, y, w, h
r1 = cp5.addToggle("rb1",false,60,120,20,20)
.setImages(imgRadio).updateSize();
r2 = cp5.addToggle("rb2",false,60,140,20,20)
.setImages(imgRadio).updateSize();
r3 = cp5.addToggle("rb3",false,60,160,20,20)
.setImages(imgRadio).updateSize();
r4 = cp5.addToggle("rb4",false,60,180,20,20)
.setImages(imgRadio).updateSize();
}
void draw() {
background(50);
if(ck1) fill(255); else fill(128);
rect(180,37,20,20);
if(ck2) fill(255); else fill(128);
rect(200,37,20,20);
if(ck3) fill(255); else fill(128);
rect(180,57,20,20);
if(ck4) fill(255); else fill(128);
rect(200,57,20,20);
if(rb1) fill(255); else fill(128);
rect(180,117,20,20);
if(rb2) fill(255); else fill(128);
rect(200,117,20,20);
if(rb3) fill(255); else fill(128);
rect(180,137,20,20);
if(rb4) fill(255); else fill(128);
rect(200,137,20,20);
fill(255);
text("check 1", 80, 30);
text("check 2", 80, 50);
text("check 3", 80, 70);
text("check 4", 80, 90);
text("radio 1", 80, 130);
text("radio 2", 80, 150);
text("radio 3", 80, 170);
text("radio 4", 80, 190);
}
public void controlEvent(ControlEvent theEvent) {
Controller myBtn = theEvent.getController();
if(myBtn.isMousePressed()){
println(myBtn.getName());
if(myBtn == r1 | myBtn == r2 |
myBtn == r3 | myBtn == r4)
{
if(myBtn != r1) r1.setValue(false);
if(myBtn != r2) r2.setValue(false);
if(myBtn != r3) r3.setValue(false);
if(myBtn != r4) r4.setValue(false);
}
}
}
次回は・・・
