14 ControlP5 ScrollableList の使い方
ControlP5はGUIライブラリで、buttons, sliders, knobs, toggles, textfields, checkboxes, accordions, charts, timers, drop-downsなどのユーザーインターフェイスを processing に提供します。この記事では、ScrollableList(drop-down)コントロールの使い方を整理しました。
1. 基本スケッチ
Processingに新規スケッチを作成し、次のコードを追加します。
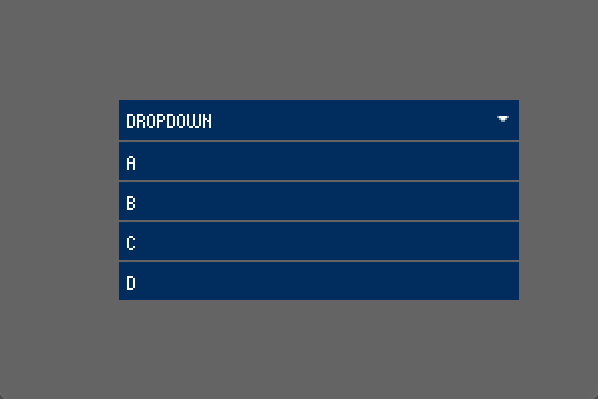
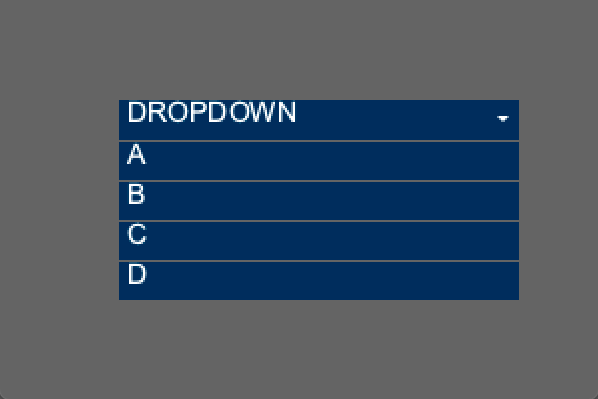
最も基本的な ScrollableListが画面に表示され、項目を選択するとそのインデックス番号が IDE コンソール部に表示されます。
ScrollableListは、一般に、drop-down List や Combo Box とも呼ばれます。
import controlP5.*;
import java.util.*;
ControlP5 cp5;
void setup() {
size(400, 400);
cp5 = new ControlP5(this);
List l = Arrays.asList("a", "b", "c", "d", "e", "f");
cp5.addScrollableList("dropdown")
.setPosition(100, 100)
.setSize(200, 100)
.setBarHeight(20)
.setItemHeight(20)
.addItems(l)
;
}
void draw() {
background(100);
}
void dropdown(int n) {
println(n, cp5.get(ScrollableList.class, "dropdown")
.getItem(n));
}
先頭行には ProcessingにControlP5を読み込むための行 'import controlP5.*'; が必要です。さらに、新しいControlP5インスタンスを、名前 cp5 の変数に割り当てます。これ以降、cp5.プレフィックスを付けてContolP5関数にアクセスできます。
List l を作成し、リスト部に表示する一連の値をセットします。

setup関数内で、"dropdown"という名前の ScrollableListを追加し、
.setPosition(100, 100) で、設置位置 x/y
.setSize(200, 100) で、コントロールの大きさ 長さ/高さ
.setBarHeight(20) で、選択行の高さ
.setItemHeight(20) で、リストの1行の高さ
.addItems(l)で、リストに値を書き込む
を設定します。
ScrollableListで新たな値が選択されるとコントロールの名前 (name) と同一名の void dropdown(int n)関数が自動実行されます。この関数が呼ばれる時引数に選択されたリスト行のインデックスが引き渡されます。
なお、addScrollableList関数には、オーバーロードがあり、上記スケッチはオーバーロード関数を使用すると、以下のようにカッコ内に setPosition と setSize の情報を書き込むことができます。
addScrollableList("dropdown", 100, 100, 200, 100);
カッコ内は順に、 name, x, y, width, height となっています。プログラム行数は少なくスッキリするのですが、数字の羅列で思い違いなどが発生しやすく使用には注意が必要です。
2. 選択行を初期設定する
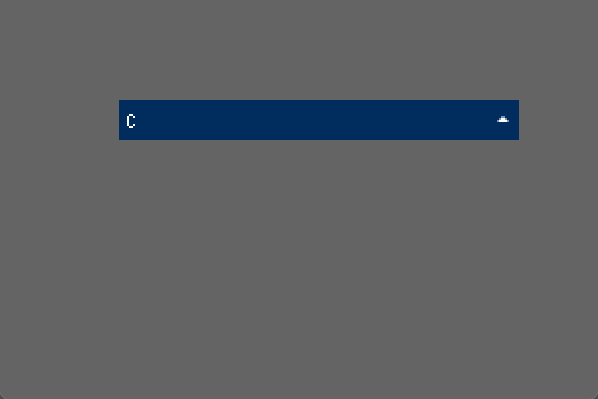
あらかじめリストの指定項目を選択するには、addScrollableList("dropdown")で設定を行う最後の位置に、 .setValue( ) を追加してそのカッコ内に選択する項目のインデックス数値を指定します。下の例では、リストの3番目インデックス (2) の ”c” を選択します。
void setup() {
...
cp5.addScrollableList("dropdown")
...
.setValue(2)
;
}

リストに小文字を使用しても大文字に変換され表示されるようです。
3. 文字と背景の色を変更する
文字と背景の色を変更するには、addScrollableList("dropdown")で設定を行う最後の位置に、色を設定する文をを追加してそのカッコ内に選択する色コードを指定します。
...
void setup() {
...
cp5.addScrollableList("dropdown")
...
.setColorLabel(#000000) // 選択行の文字
.setColorValue(#000000) // リストの文字
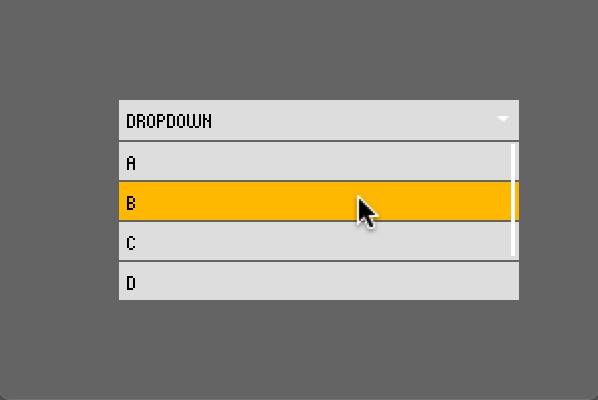
.setColorActive(#ff8800) // クリック時の背景
.setColorForeground(#ffbb00) // マウス重りの背景
.setColorBackground(#dddddd) // 背景色
;
}
...

色は、16進数を使い #FFFFFF で指定します。
または、color(R,G,B) で指定することも可能です。各色は、0 - 255 の整数値をあてはめます。モノクロであれば、color( n ) で指定します。n は、0 - 255の整数で、黒(0)から白(255)の範囲です。
4. 小文字も使えるようにする
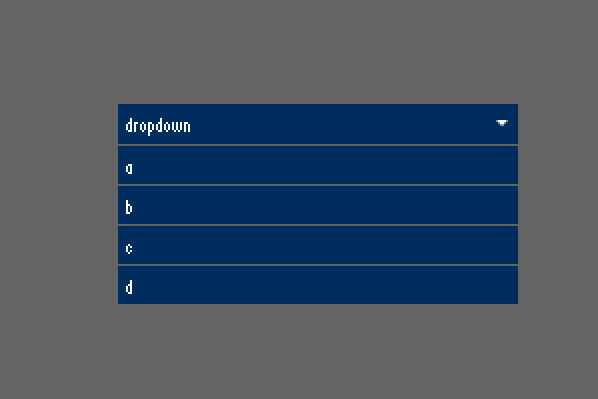
初期設定のままだとラベルに小文字を使用しても大文字に変換され表示されます。小文字を使用したい場合には、以下を実施します。
cp5.getController("slider1")でスライダーを呼び出して、CaptionLabelを指定しそのtoUpperCaseプロパティを false に設定します。ValueLabelに対しても同様な処理をします。
...
void setup() {
size(400, 400);
cp5 = new ControlP5(this);
List l = Arrays.asList("a", "b", "c", "d", "e", "f");
cp5.addScrollableList("dropdown")
.setPosition(100, 100)
.setSize(200, 100)
.setBarHeight(20)
.setItemHeight(20)
.addItems(l)
;
cp5.getController("dropdown")
.getCaptionLabel()
.toUpperCase(false)
;
cp5.getController("dropdown")
.getValueLabel()
.toUpperCase(false)
;
}
...

5. フォントを変更する
フォントを変更するには、まず、setup関数の初めに、変更で使用するフォントからControlFont型の変数 cf1 を作成しておき、addScrollableList("dropdown")で設定を行う最後の位置に、フォントを設定する setFont( ) をを追加してそのカッコ内にControlFont型の変数 cf1 を指定します。
import controlP5.*;
import java.util.*;
ControlP5 cp5;
void setup() {
size(300, 200);
cp5 = new ControlP5(this);
PFont myFont = createFont("Arial",14,true);
ControlFont cf1 = new ControlFont(myFont,14);
List l = Arrays.asList("a", "b", "c", "d", "e", "f");
cp5.addScrollableList("dropdown")
.setPosition(60, 50)
.setSize(200, 100)
.setBarHeight(20)
.setItemHeight(20)
.addItems(l)
.setFont(cf1)
;
}
void draw() {
background(100);
}
void dropdown(int n) {
println(n, cp5.get(ScrollableList.class, "dropdown")
.getItem(n));
}

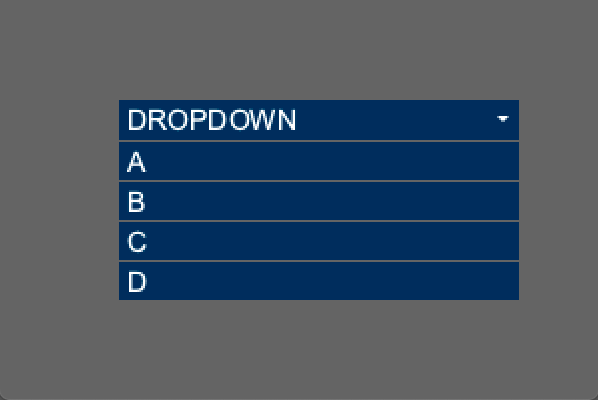
フォントが希望通り変更されました。しかし、文字が枠の上部にズレています。ズレを修正するには、以下を実施します。
cp5.getController("dropdown")で ScrollableLisを呼び出して、CaptionLabelを指定しその Styleプロパティーの上部マージンを設定します。サンプルの場合は、marginTop = 4 に設定すれば、もじが枠の中央に描かれました。
リスト部の文字の調整のため、ValueLabelの上部マージンも設定します。
...
void setup() {
size(300, 200);
cp5 = new ControlP5(this);
PFont myFont = createFont("Arial",14,true);
ControlFont cf1 = new ControlFont(myFont,14);
List l = Arrays.asList("a", "b", "c", "d", "e", "f");
cp5.addScrollableList("dropdown")
.setPosition(60, 50)
.setSize(200, 100)
.setBarHeight(20)
.setItemHeight(20)
.addItems(l)
.setFont(cf1)
;
cp5.getController("dropdown")
.getCaptionLabel()
.getStyle()
.marginTop = 4
;
cp5.getController("dropdown")
.getValueLabel()
.getStyle()
.marginTop = 4
;
}
...

6. リスト項目を変更する
後からリストの項目を変更することもあると思います。代表的な変更項目を以下に示します。
- リストの項目 1 を"aaaa"に変更する
- リストの項目 1 の背景を赤に変更する
- リストを入れ替える
- リストのtext が"k-1"の項目を削除する
- リストを全て削除する
- リストの項目 1 を選択状態にする
下のスケッチを Processing で実行してください。上記各項目が数字キーの1−6に対応しています。どのメソッドがどのように機能するかは、スケッチを確認してください。なお、スケッチの中で、「d1」という ScrollableListコントロールのコピーを作成しプログラムをかなり短縮して書いてあります。例えば、
d1.clear(); は、以下と同等です。
cp5.get(ScrollableList.class, "dropdown").clear();
import controlP5.*;
import java.util.*;
ControlP5 cp5;
ScrollableList d1;
void setup() {
size(400, 400);
cp5 = new ControlP5(this);
List l = Arrays.asList("a","b","c","d","e","f","g","h");
d1 = cp5.addScrollableList("dropdown",100,100,200,100)
.setBarHeight(20)
.setItemHeight(20)
.addItems(l)
;
}
void draw() {
background(100);
}
void dropdown(int n) {
println(n, d1.getItem(n));
}
void keyPressed() {
switch(key) {
case('1'):
/* ScrollableList の項目 1 を"aaaa"に変更する */
d1.getItem(1).put("name", "aaaa");
break;
case('2'):
/* ScrollableList の項目 1 の背景を赤に変更する */
CColor c = new CColor();
c.setBackground(color(255,0,0));
d1.getItem(1).put("color", c);
break;
case('3'):
/* ScrollableList を入れ替える*/
List l = Arrays.asList("a-1","b-1","c-1","d-1","e-1",
"f-1","g-1","h-1","i-1", "j-1", "k-1");
d1.setItems(l);
break;
case('4'):
/* ScrollableList のtext が"k-1"の項目を削除*/
d1.removeItem("k-1");
break;
case('5'):
/* ScrollableList を全て削除*/
d1.clear();
break;
case('6'):
/* ScrollableList の項目 1 を選択状態にする */
d1.setValue(1);
break;
}
}
次回は、ControlP5の主要コントロールの使い方を詳しく調べます。
